[TitleButton link='' tit='' btext='' design=''][dipdf link=''][WooGallery pid='' tit=''][ImageCover link='' button='' blink='' imagetext='' title='' text=''][VideoCover link='' button='' blink='' videotext='' title='' text=''][Postslider id='' ][WooCatPage cid='' tit=''][WooCatSlider cid='' tit=''][wooOneProduct pid='' tit='']Na stránke sa využívajú takzvané skrátené kódy. Je to jednoduchá cesta zobrazovať rôzny predvytvorený obsah na ktorejkoľvek stránke. Väčšinou k jeho vytvoreniu budeme potrebovať buď id produktu, kategórie alebo článku.
ID produktu zistíme tak, že klikneme na položku stránky v menu a v zozname stránok je pod názvom produktu zobrazené ID=xxx.
ID stránky alebo článku zistíme obdobne, len id nieje vizuálne zobrazené. Ak prejtete myšou na link upraviť pod názvom stránky alebo článku, v ľavom dolnom rohu sa zobrazí cesta k súboru, kde je id zobrazené ako post=xxx.
ID kategórie produktu získame podobne, kliknutím v menu produkty položka kategórie produktov a nadbehom myši nad kolonku upraviť.
Skrátené kódy sa vpisujú do hranatých zátvoriek.
[shortcode id=’xxx‘ dalšie-parametre=’xxx‘]
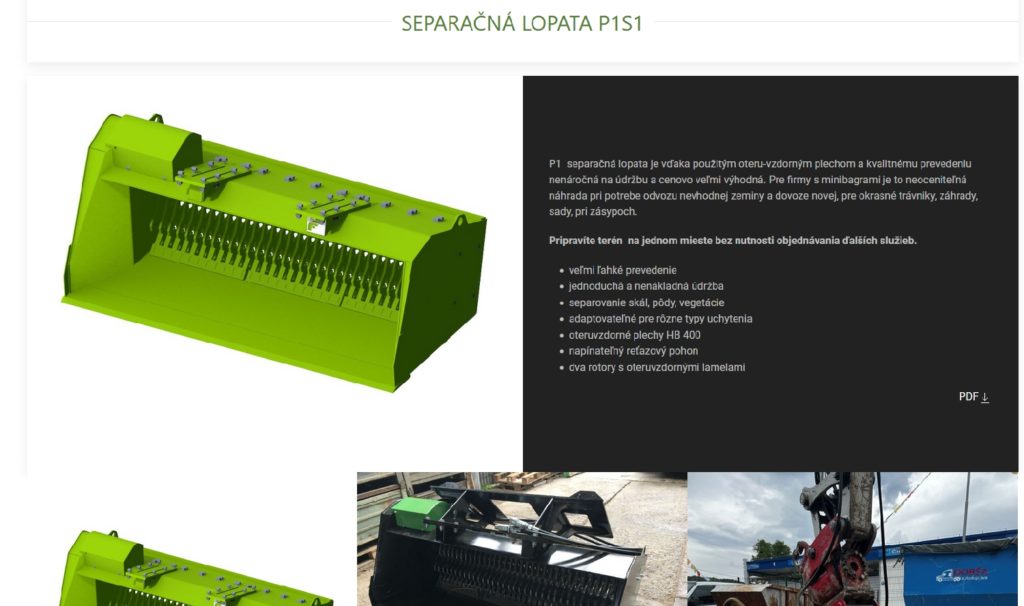
Woocommerce one product / výcuc jedného produktu.

- Náhľadový obrázok
- Nadpis
- Popis
- Galéria
[wooOneProduct pid='1564' tit='Akýkoľvek nadpis']pid – product ID
tit – titulok
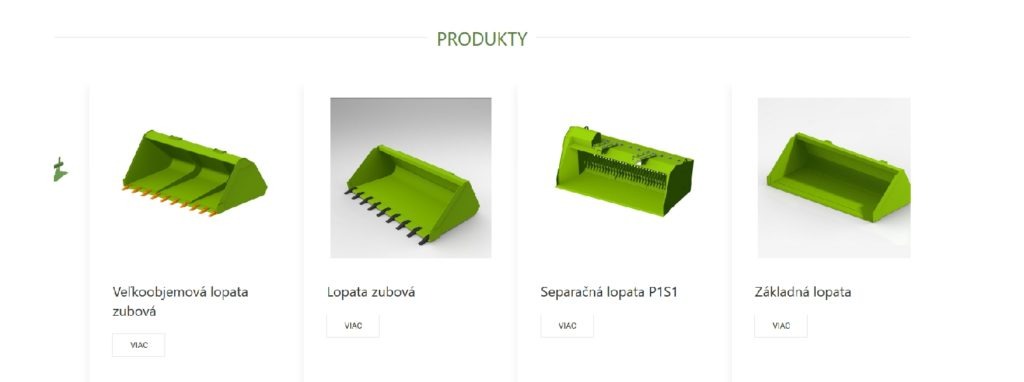
Product Category Slider / Slider produktov jednej kategórie.

[WooCatSlider cid='14' tit='produkty']cid – category ID
tit – titulok / nadpis
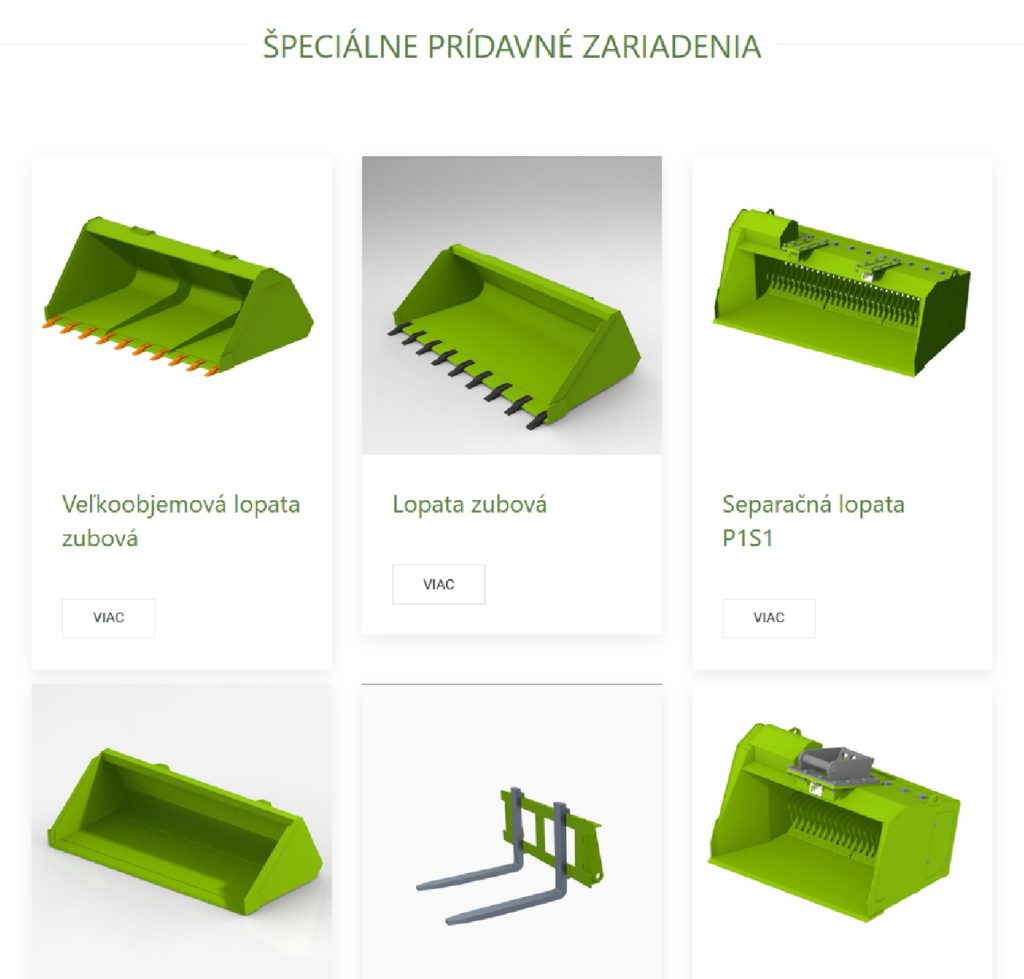
Product Category Page / zobrazí produkty jednej kategórie nie ako slider ale zaradom.
napríklad ako v špeciálnych prídavných zariadeniach

[WooCatPage cid='164' tit='Specialne ....']cid – category ID
tit – titulok / nadpis
POST SLIDER / zobrazí články jednej kategórie ako slider.
Vytvoríte ho vytvorením viacerých článkov a ich priradením do rovnakej kategórie. Slider ťahá ilustračný obrázok, nadpis a takzvané zhrnutie článku. Nájdeme ich po kliknutí na úprava stránky v pravom menu.
ID kategórie zistíme po kliknutí na Články > ktegórie a nad tlačidlo upraviť kategóriu sa v ľavom dolnom rohu objavý link kde si pozrie ID.

[Postslider id='1564' ]id – id kategórie článkov
VIDEO SHORTCODE / pútavý blok s videom

[VideoCover link='https://www.mraas.eu/wp-content/uploads/2023/07/video.mp4' button='navštíviť' blink='https://www.mraas.eu/specialne-pridavne-zariadenia-mraas/' videotext='Výklopná lopata pre troj-bodový záves kategórie I.' title='Špeciálne prídavné zariadenia' text='Vyvíjame a vyrábame špeciálne prídavné zariadenia pre poľnohospodárov, pestovateľov rôznych ovocných drevín a firmám udržiavajúcim zelené plochy aj v obmedzených priestoroch. ']link – link na video ( v menu – multimédiá nájdeme potrebné video a po kliknutí na neho sa otvorí okno, kde si vieme patričný link zkopírovať )
videotext – text pod videom
title – nadpis
text – text pod nadpisom
button – text tlačítka
blink – button link / link k odkazovanej stránke
IMAGE COVER SHORTCODE / pútavý blok s obrázkom (jpg,gif)
to isté ako video shortkód len s použitím obrázka namiesto videa
[ImageCover link='https://www.mraas.eu/wp-content/uploads/2023/07/agro4.jpg' button='navštíviť' blink='https://www.mraas.eu/agrobotsk/' imagetext='Modulárny robotický a autonómny systém' title='agrobot' text='Autonómny systém MRAAS X1 poháňaný']link – link na video ( v menu – multimédiá nájdeme potrebné video a po kliknutí na neho sa otvorí okno, kde si vieme patričný link zkopírovať )
imagetext – text pod videom
title – nadpis
text – text pod nadpisom
button – text tlačítka
blink – button link / link k odkazovanej stránke
Woocommerce Gallery / galéria
masonry galéria a lightbox. Vytvoríme ju vytvorením wocommerce produktu. Nahráme obrázky do galérie produktu a na jej použitie pridáme ID produktu.
[WooGallery pid='45' tit='Galéria']pid – produkt ID
tit – titilok galérie

